responsive Website redesign
Beauty ai
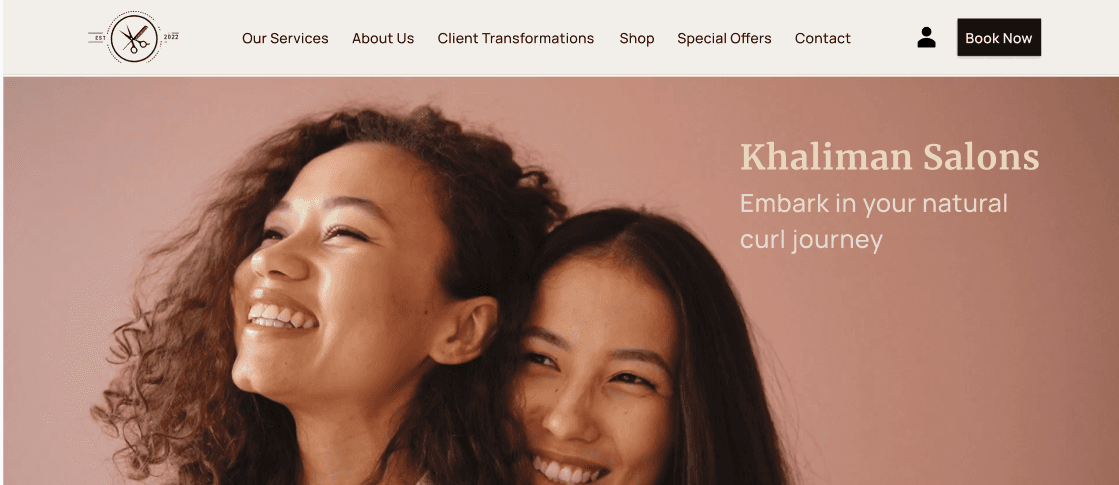
Khaliman Salons
Located in Boca Raton, FL, our hair salon specializes in all curly hair types (2a to 4c). We proudly feature the exclusive Kevin Murphy hair care product collection to guarantee quality care for your curls. With our expertise, we promise a comfortable experience for every client. Join us on a journey to embrace the beauty of your unique curls or sleek, straight locks.
Our Services
About Us
Client Transformations
Shop
Special Offers
Contact
Book Now
Our Services
About Us
Client Transformations
Shop
Special Offers
Contact
Book Now
Home/Services/ Virtual Try-on
3D Virtual Hairstyle Try-on
Get style suggestions
Choose your hair texture
What is my hair texture?
Wavy
(2a-2c)
Curly
(3a-3c)
Coiled
(4a-4c)
Hairstyles
None
Deva Cut
Rezo Cut 1
Rezo Cut 2
Bob Cut
Shag Cut
Color Tone
Located in Boca Raton, FL, our hair salon specializes in all curly hair types (2a to 4c). We proudly feature the exclusive Kevin Murphy hair care product collection to guarantee quality care for your curls. With our expertise, we promise a comfortable experience for every client. Join us on a journey to embrace the beauty of your unique curls or sleek, straight locks.
8:15
What to expect
Each visit includes a soothing scalp massage, aromatherapy, warm towels, and a relaxing shoulder and neck massage. Beverages and snacks are also complimentary.
Free 15 minute consultations are provided before each service. Consultations can be booked together with or separately from other services.
Haircut consultation
Deva or Rezo consultation
Color consultation
Qiqi consultation
Book now
Contact us
8:15
TIMELINE
Q4 2023
ROLE
UX/ UI Designer
TOOLS
Figma, Figjam, Miro
CLIENT
Khaliman Salons
ABOUT KHALIMAN SALONS
Khaliman Salons is an up-and-coming hair salon located in East Boca Raton, Florida. The salon specializes in cutting, coloring, and styling curly and textured hair. They also retail a hair product line both in the salon and on their website. The owner's primary goal is to maintain competitiveness in their area and give back to new and loyal clientele.
BUSINESS PROBLEM
Their website is not bringing in new clients
In 2022, the salon’s new owner launched a website in an effort to reach more clients. However, their current website has not been successful in attracting new clients and securing online bookings. The business primarily relies on social media and word-of-mouth to build their clientelle.
USER PROBLEM
Curly haired clients are unsure which haircut best suits their needs
Based on my user research, curly haired clients visiting the website lacked the information needed to know which service was the right for them to book. Aside from the UI looking awkward on the website, the lack of hairstyle education and guidance on the services page was one of the main reasons why clients were hesitant to book online and were more likely to call the salon for clarification.
DESIGN GOAL
Redesign Khaliman Salon’s homepage and services page with elements that educate clients about the business and provide clear information about the services provided.
Utilize AI as a tool that will guide users on what hairstyle option best suits them and inspire them to book their next appointment.
APPROACH
Design that meets both business goals and user needs
The business’ goal is to secure more online bookings. The user, however, needs to feel confident in order to do so.
The two questions I am trying to answer are:
What gaps exist in the website design that need to be filled in order to help potential clients feel confident with booking online?
What is the best way to educate clients on their options and help them visualize the end result?
To answer these questions I started off my research with a website audit to identify the gaps in the design and interviewed curly hair clients to understand their motivations and needs.
5
WEBSITE EVALUATION
As part of the interview, I conducted a website audit by watching the interviewees navigate through the website and asking them questions. These are the following observations I made while listening to the interviewees’ feedback:
The UI came in the way of users’ desire to explore more
All interviewees agreed upon the UI looking awkward. This made it difficult for the user to read through and focus on the content, deterring them from wanting to keep exploring. The bad UI created an impression of unprofessionalism that caused hesitation in users to trust the business and book an appointment.
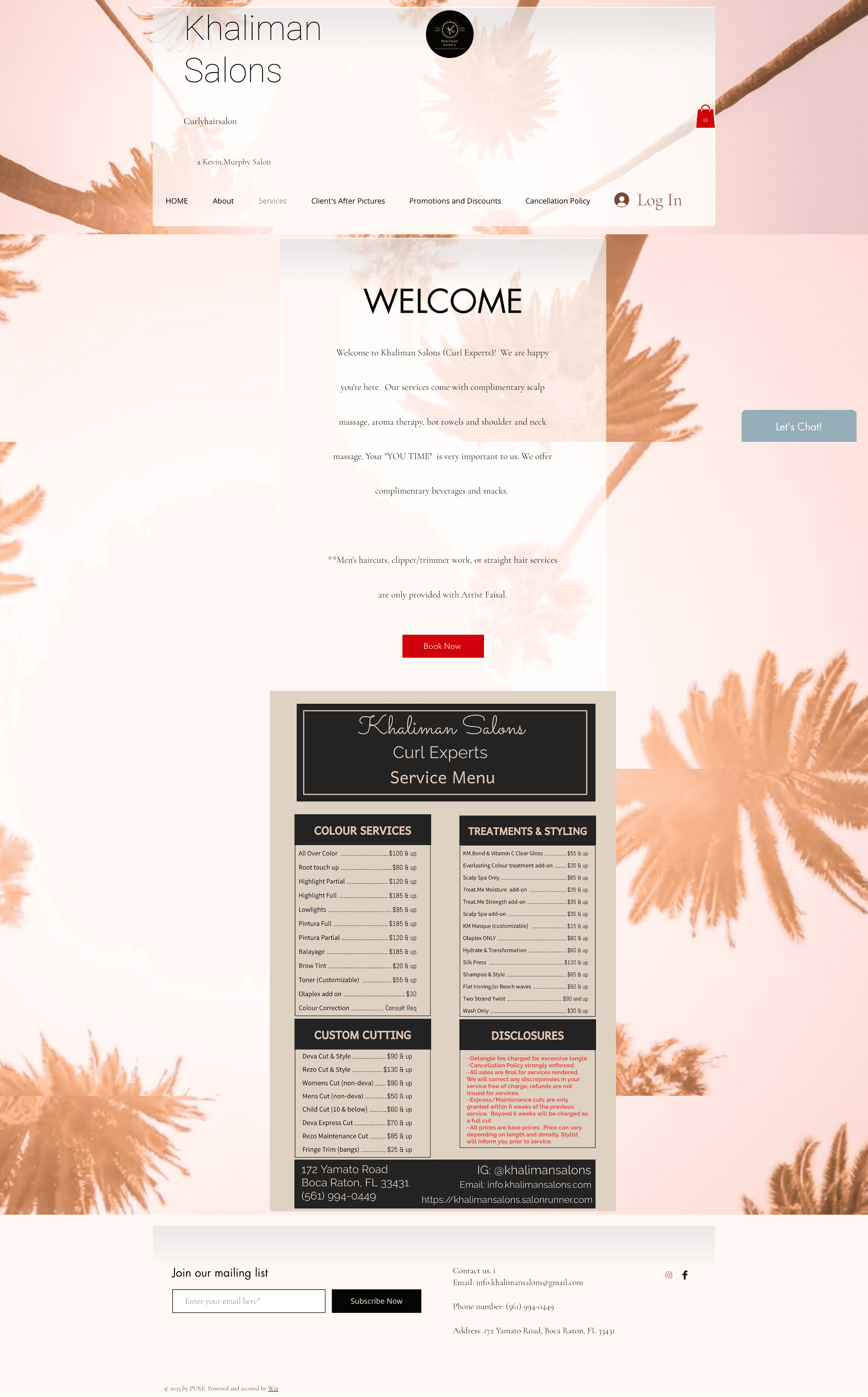
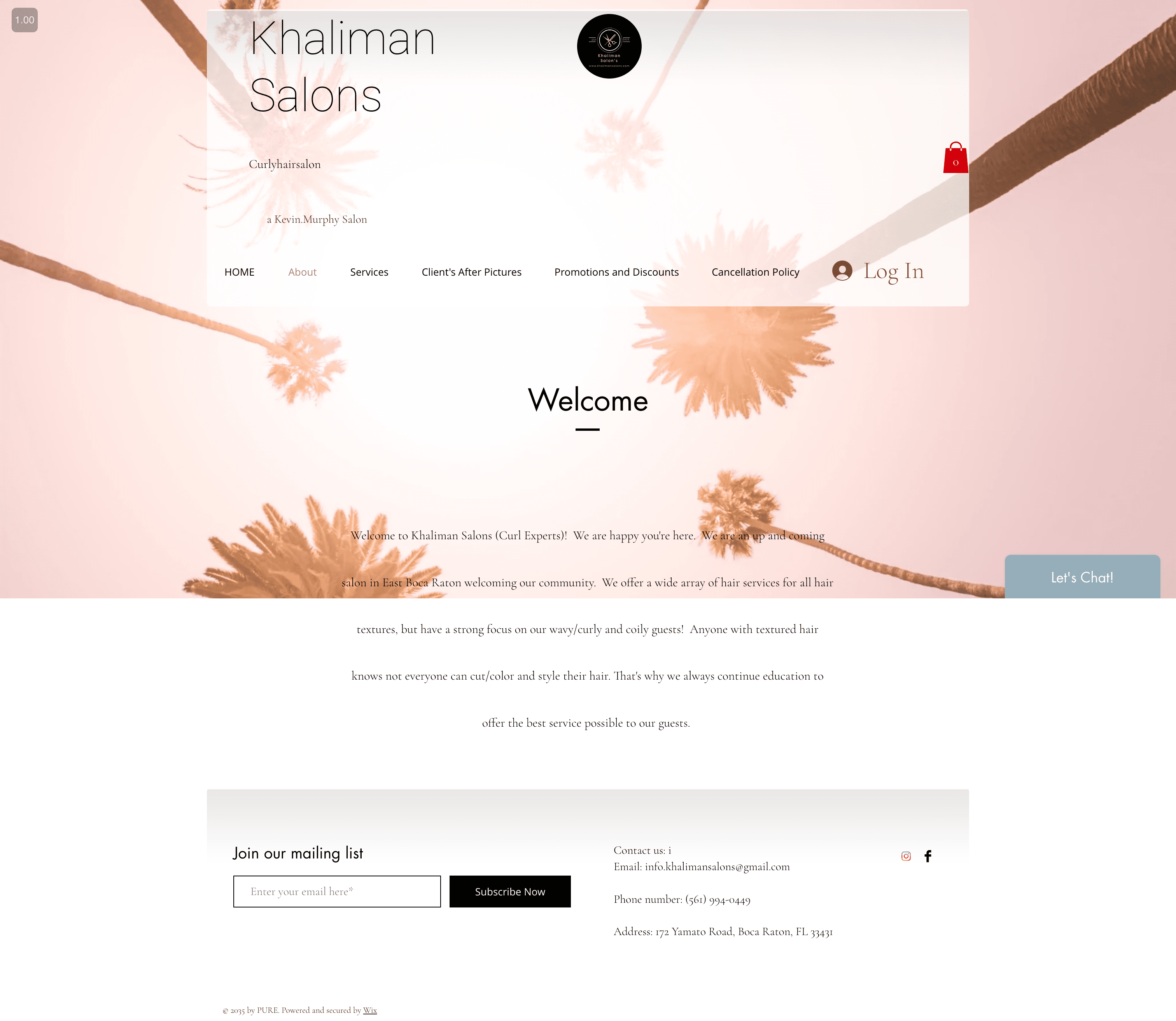
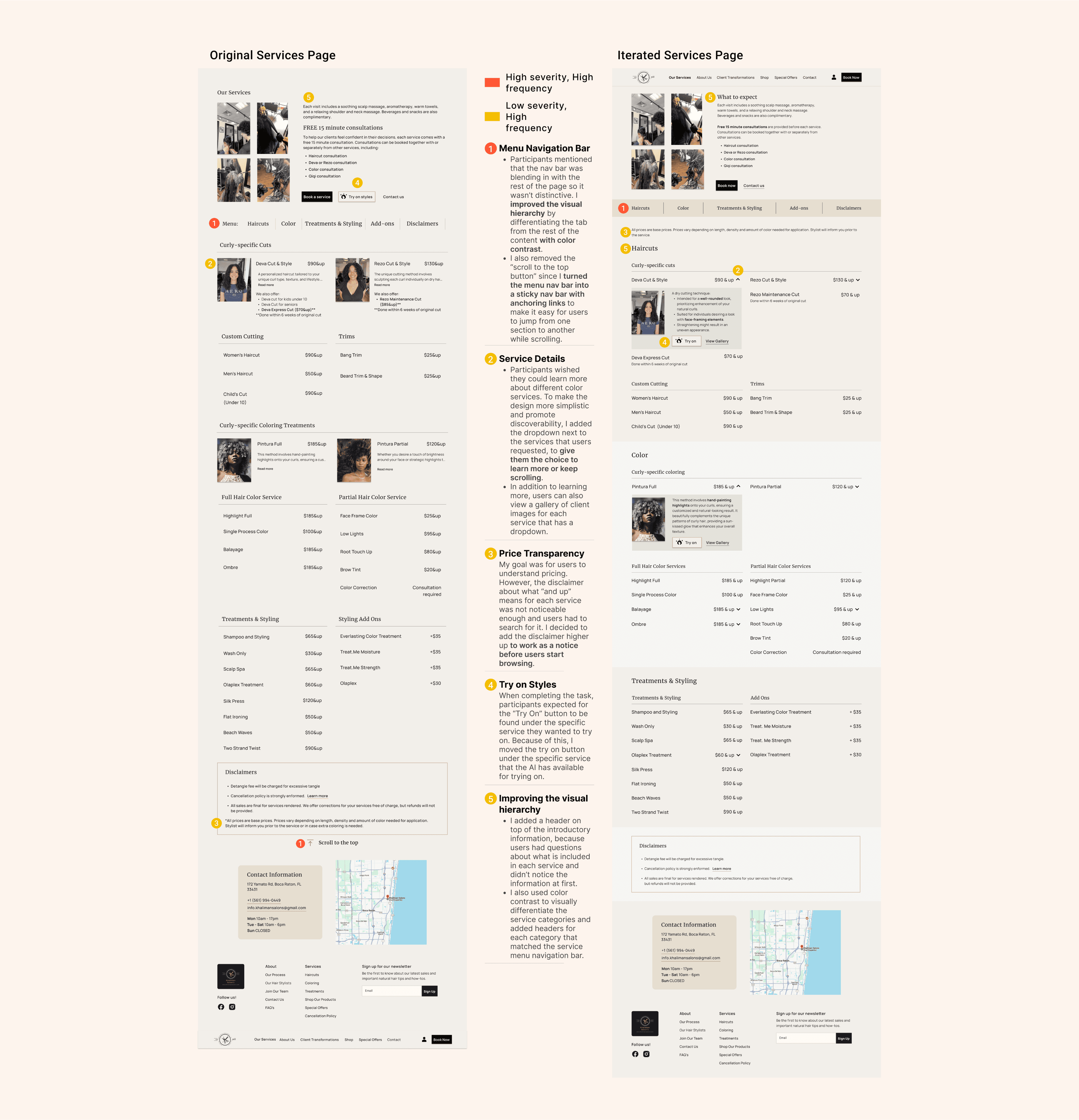
Services Page
1
Redundant links that lead to the home page.
The extra Curlyhairsalon and a Kevin.Murphy Salon link leads to the home page making both links redundant.
2
Moving background is distracting from the content.
The background is moving throughout the whole experience, which can be disorienting, especially for users with big screens and those with accessibility considerations.
3
Body text is hard to read.
Body text is a serif font. The low opacity of the white background and the moving background behind it make the text very hard to read.
4
Red color text creates a false sense of error or urgency.
Red color text creates too much contrast with the background color and makes the text hard to read. Red is typically used for error states so it creates the impression that something is wrong.
5
Social media links are not noticeable.
The size of the icons is too small to notice.
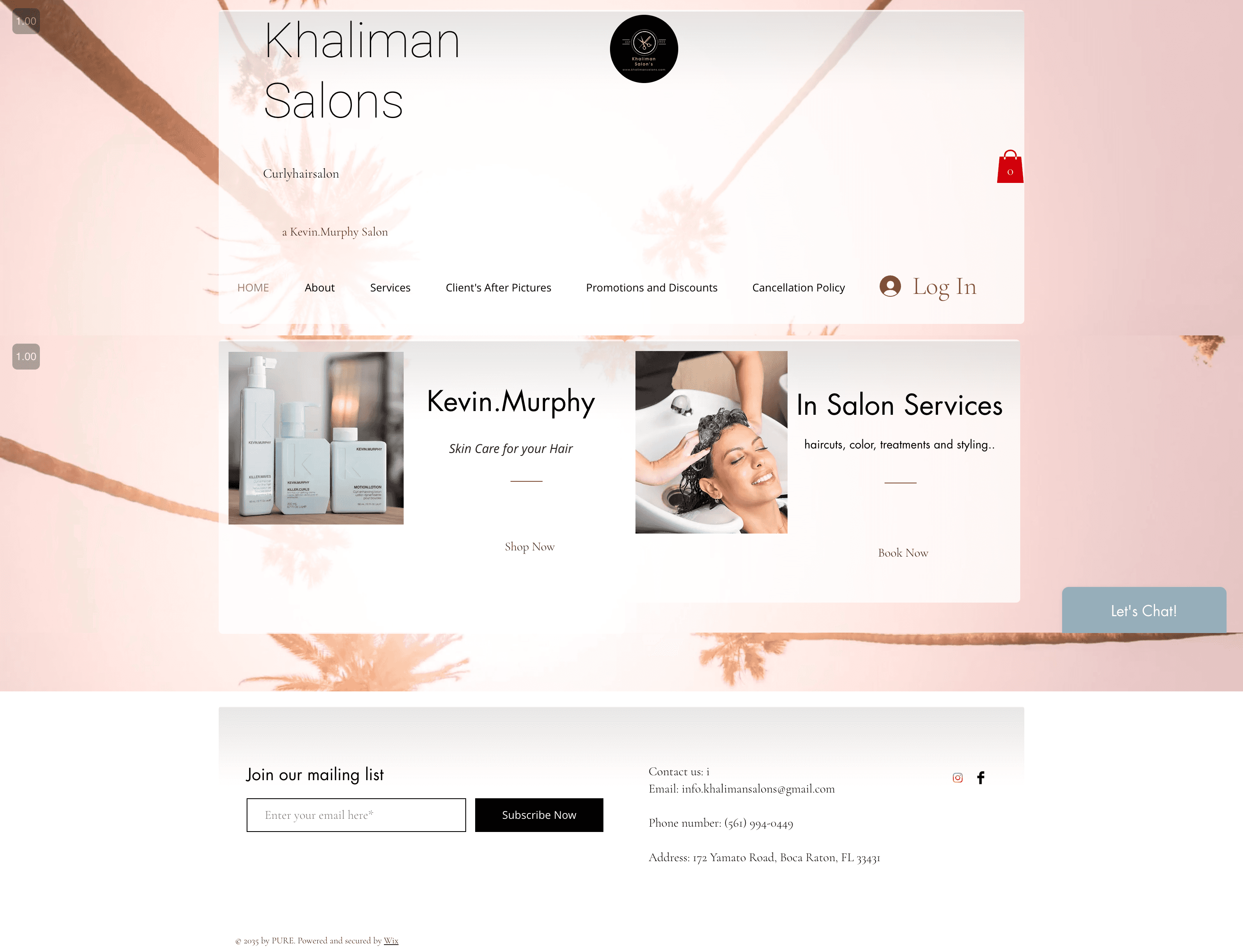
Home Page
1
Home page only includes CTA’s for the shop and service menu.
Opportunity to add content and links that will increase discoverability and user engagement.
About Page
2
About page contains surface level information about the company.
This makes it difficult for users to learn more about and build trust with the business.
Opportunity to introduce the team, the company values and the salon’s process.
USER INTERVIEWS
I conducted user interviews with 5 different individuals to identify their motivations, pain points and needs as hair salon clients.
Age 26-43 years old, with hair textures ranging from wavy to coily hair
Have visited or searched for a curly hair salon in the past
Visit the hair salon at least once a year
Moderated remote user interviews via Zoom, 1 hour long
KEY FINDINGS FROM AFFINITY MAPPING
User interviews informed me about factors that build trust in curly hair clients
#1. Hair representation is a major motivator
All users have had some sort of negative experience with hairstylists not being able to manage their curly hair. Visuals of clients with similar hair texture to them helps them feel confident that the hairstylists knows how to handle their hair type.
#2. Learning about the hair stylists’ team builds trust and familiarity
Users want to be able to evaluate the hairstylists’ expertise and experience in the field. This knowledge helps them in selecting the right stylist for their unique needs and contributes to the perceived legitimacy of the salon.
#3. Transparent pricing information is key
Sometimes users fall prey of hidden fees and unexpected charges. Users expect clear and transparent pricing information for salon services, including details on factors that can affect pricing.
#4. Curly hair clients desire guidance in understanding which hairstyles suit them best
Users often opt for regular trims because they are unsure what hairstyles are most suitable for their hair type. Whether in the form of consultations or just visual images and descriptions, users felt like that extra guidance would enhance their experience significantly.
User Personas
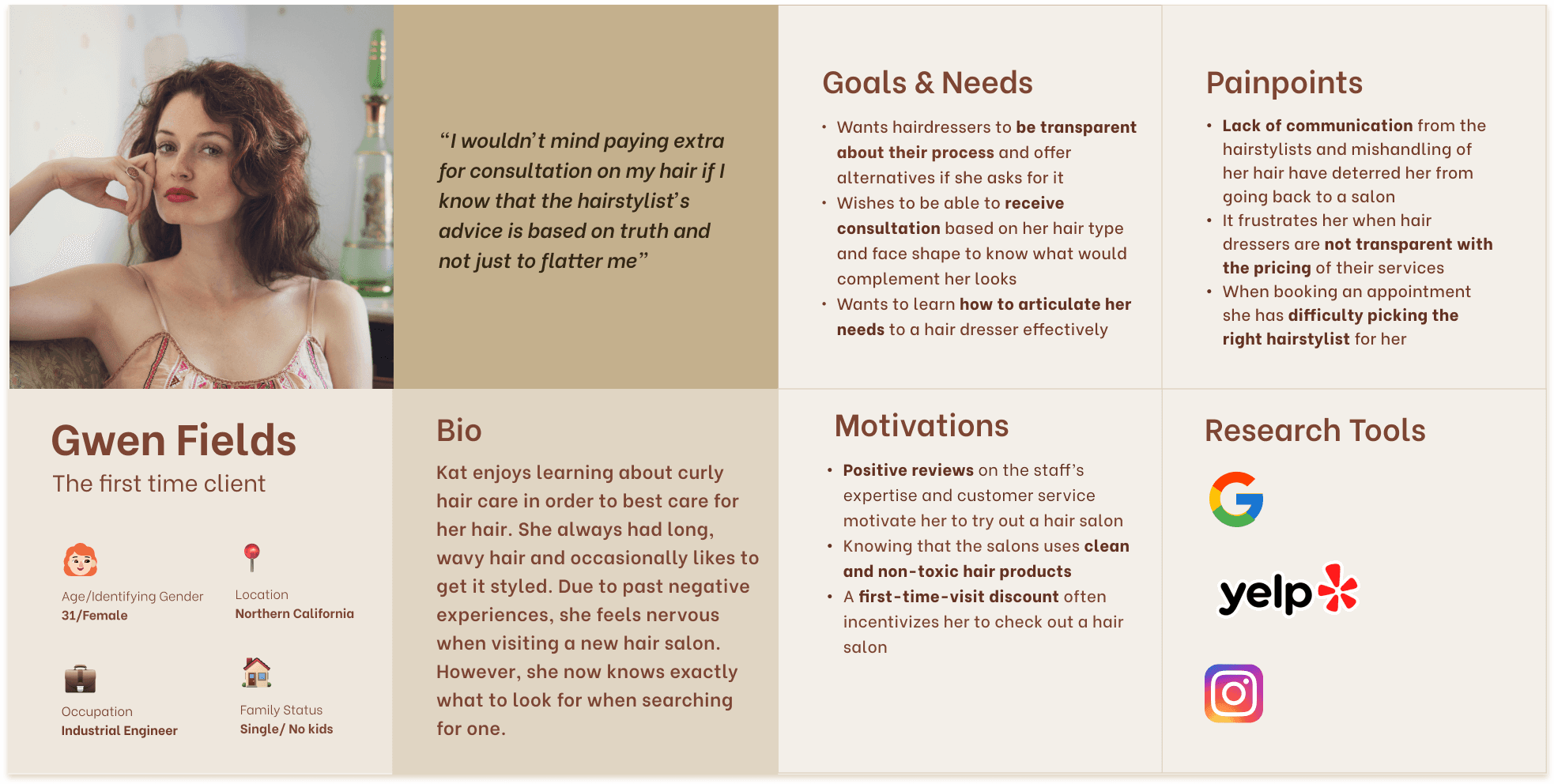
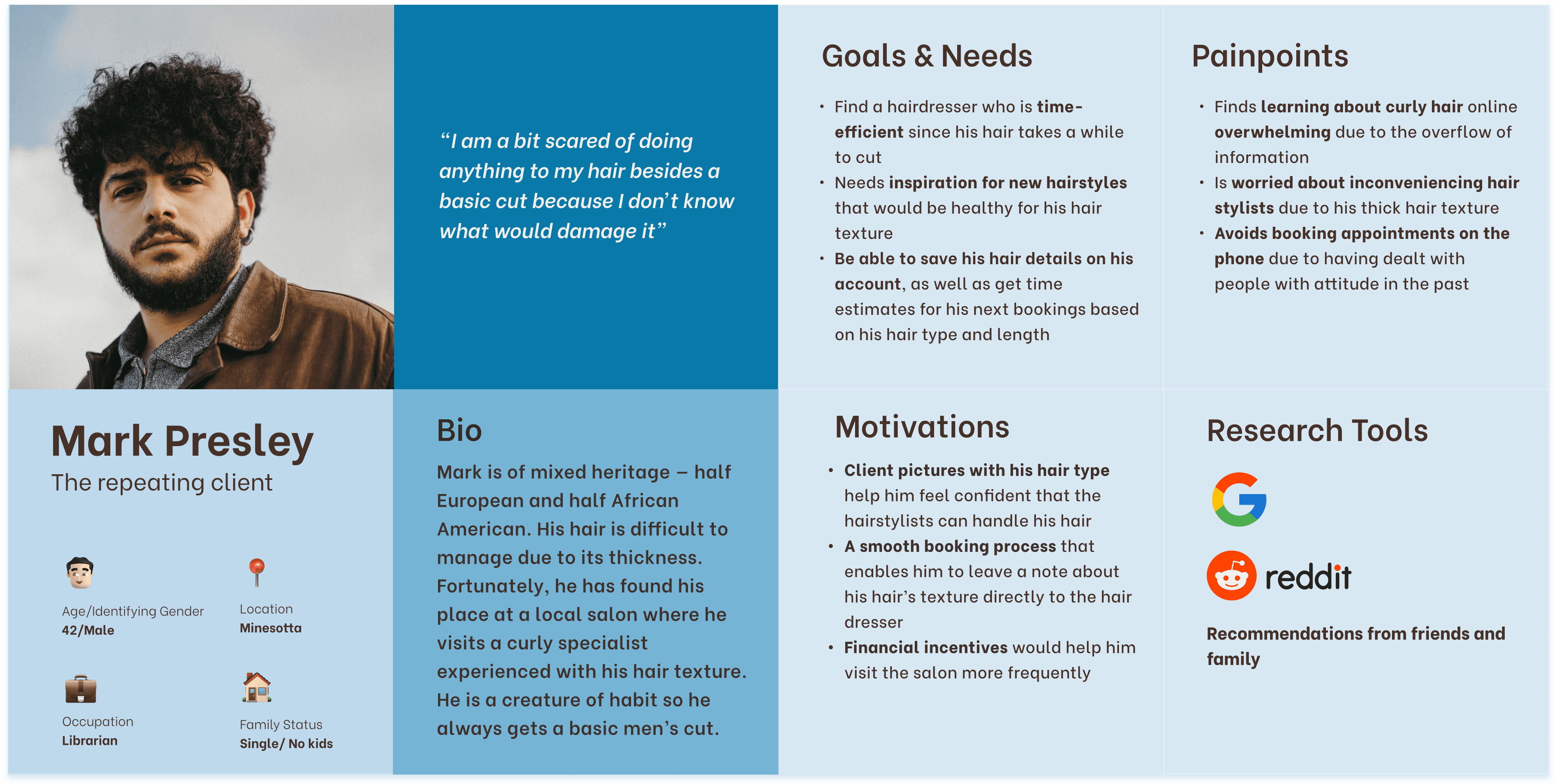
To have a clear image of who I am designing for I created two user personas. Both personas worked as reference points throughout the design process.
Meet Gwen and Mark
Gwen is a first time client. She is the type of client interested in consultations. Not knowing what hairstyles suit her hair type and overall appearance is her main concern. She generally won’t try a new haircut, unless she is confident that it will look good on her.
Mark is the repeating client. He is the type of client that will get the same haircut because they are afraid of trying something new. However, they are curious to learn what other hairstyles are possible with his hair type.
The aspect that connects both personas is the lack of understanding of their own hair and potential hairstyles that go with it, as well as the fear of the end result. Keeping that in mind helped in creating a solution that addressed both users’ needs.
user journey map
I created a user journey map in order to keep my focus on the stages of the user experience that were most troublesome for first-time visitors. This helped the client understand better the user’s pain points navigating through the website and identify opportunities for improvement.
Based on the user journey, I decided to prioritize the following tasks:
Create an engaging homepage with links to other pages on the website to increase discoverability
Improve brand consistency and the UI library (typography, color, iconography)
Improve the visual hierarchy of the Services page to help users quickly learn about specific services and better understand the pricing disclaimers
Brainstorm on ways to help users decide which hairstyle suits them best
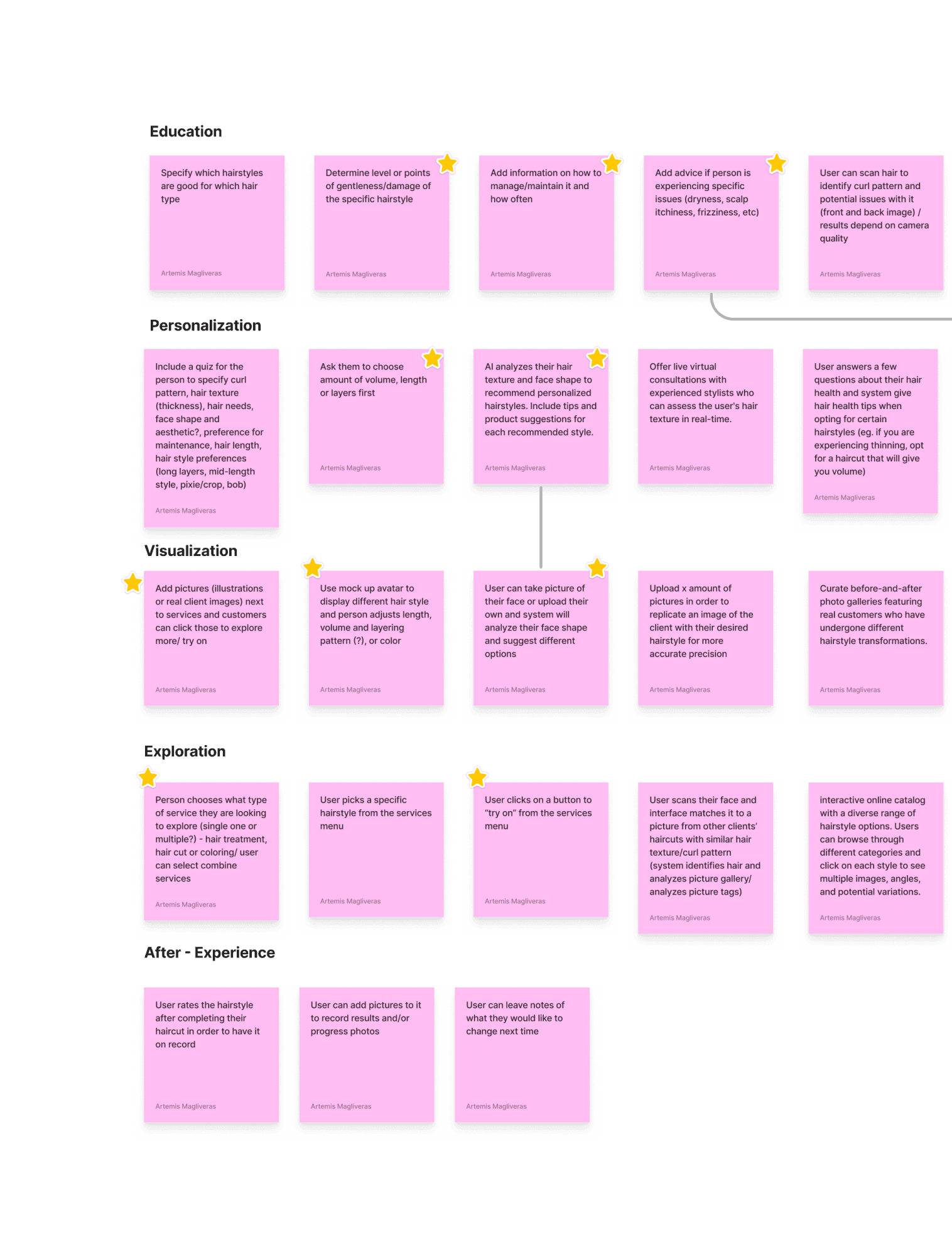
IDEATE
How might we guide customers in selecting the hairstyle that suits them best before booking a service?
The feature I imagined had five different aspects to it that I wanted to explore. Those were education, personalization, visualization, exploration and the after-experience. I used a time constraint and spent 1-2 minutes brainstorming for each aspect.
THE SOLUTION
A fun and interactive guiding tool that allows users to try on default hairstyles and colors and receive suggestions based on their hair type and facial characteristics.
Personalization: Default hairstyle options are provided to the user. To make the experience more personal, the AI tool can also scan the user’s face to identify the face shape, hair color and hair texture of the individual. Based on the user’s features, the tool suggests haircuts and color that fit those characteristics best.
Education: Each of the default haircut options from which the user can select has a tool tip that educates the user on the cut’s technique, level of maintenance and provides visual examples. In addition, users are able to learn how to identify their hair texture if they are not familiar with the terms (2a to 4c).
Saving and sharing: User can easily download the image of their favorite hairstyle applied on them or share it with others. User can also share it with their hairdresser prior to the appointment so that both parties know what to expect.
Fast booking: Once the user saves the hairstyle, he is given a base estimate of their hairstyle so that they don’t have to go back to the services page. If the user is satisfied with the look, the user can book the service directly from the AI tool.
Design
How does it accomplish that?
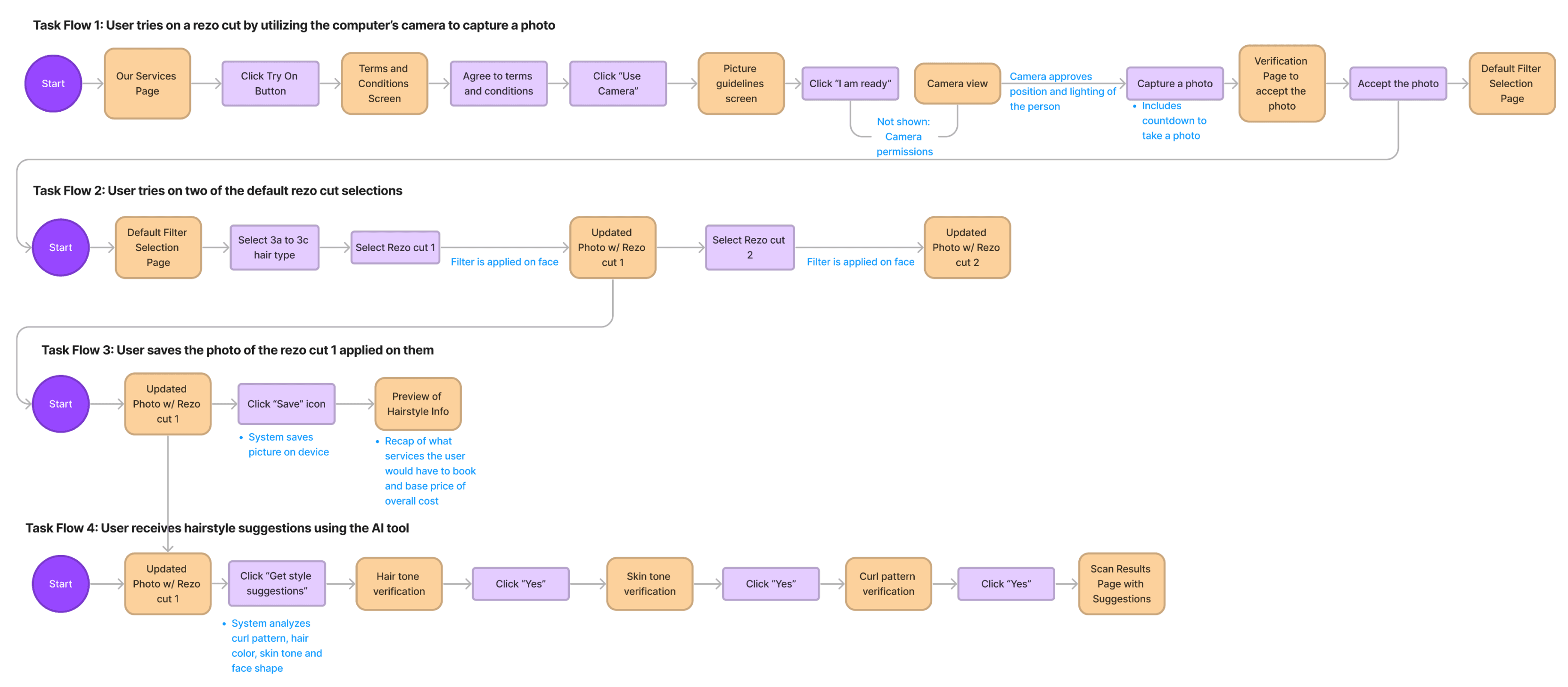
THE TASK FLOWS
I created four simple task flows: the first three are a breakdown of the user trying the default options of the try-on feature and one involves the user trying out the AI tool’s hairstyle suggestions.
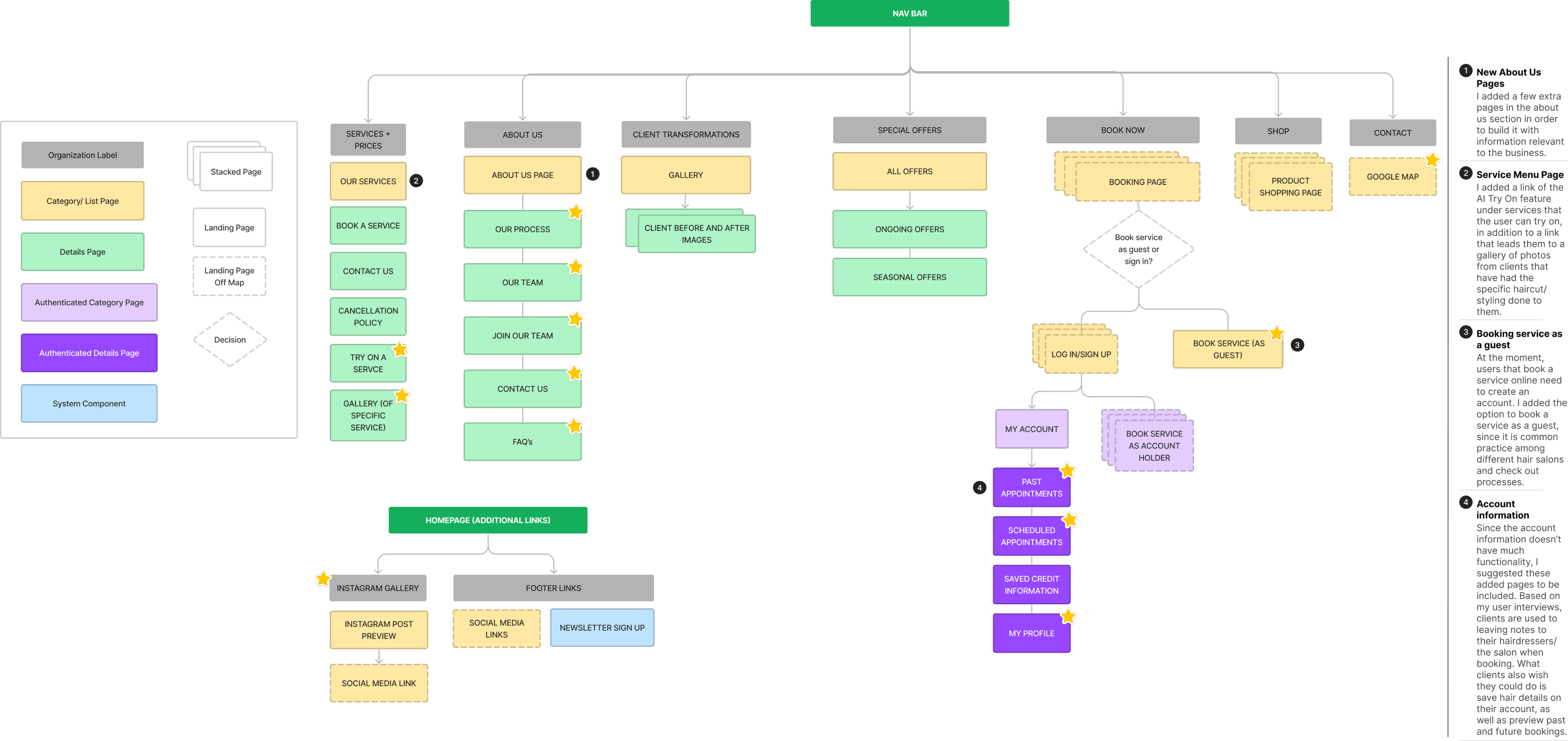
THE SITEMAP
In order to redesign the website, I created a sitemap that displayed a new simple architecture. I incorporated all the screens that already existed in the previous website with a few addition pages, noted on the sitemap with a *star* icon. I also renamed certain pages, such as client transformation, instead of client after pictures and promotions and discounts into special offers.
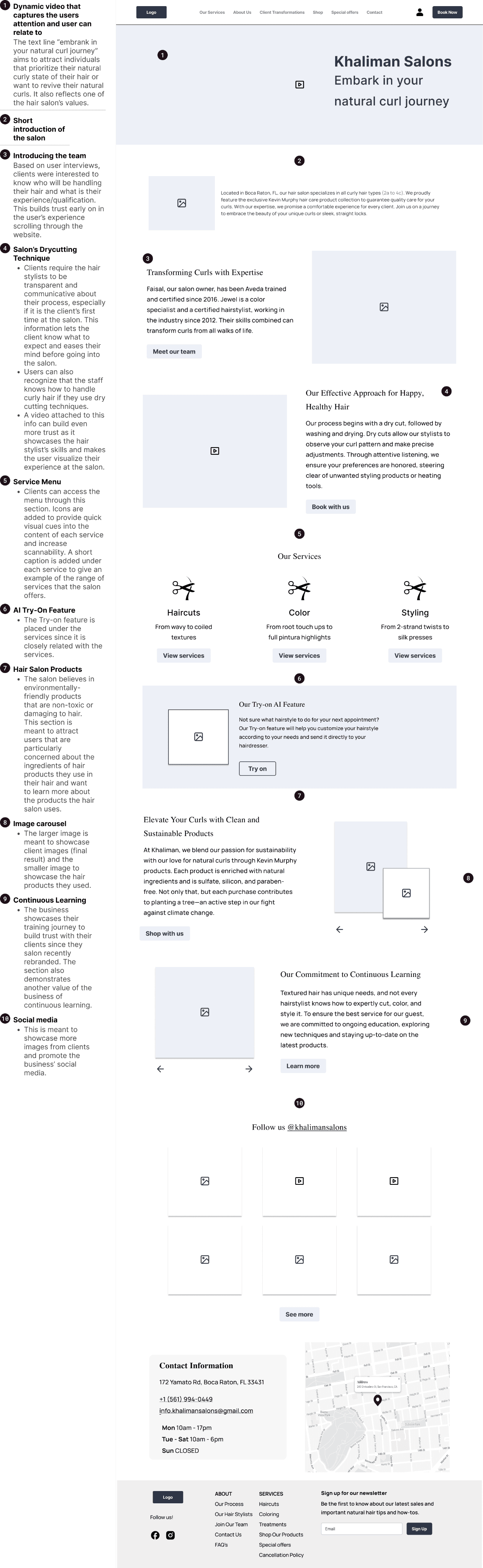
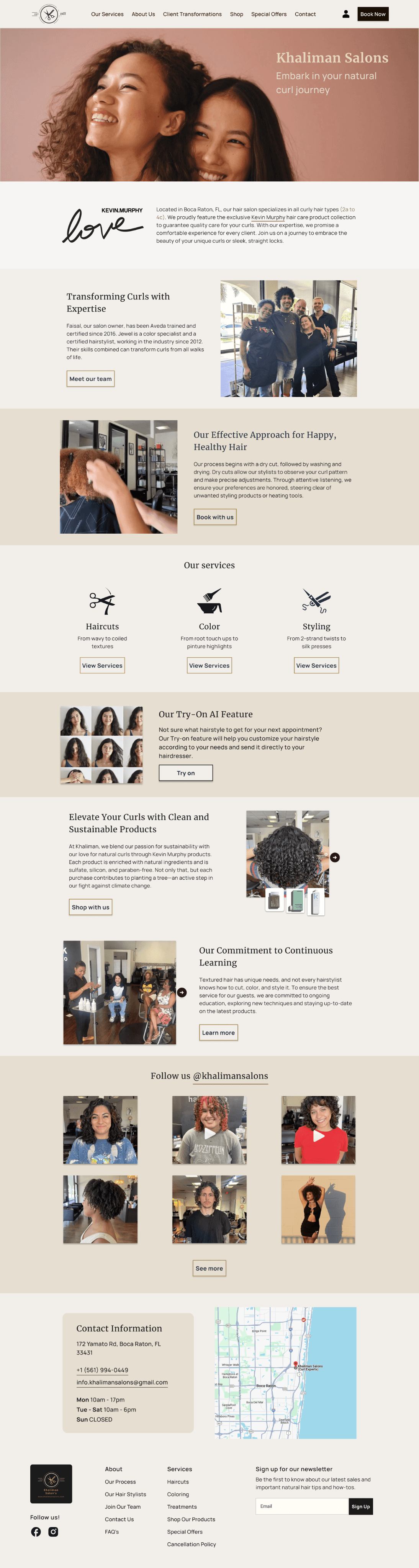
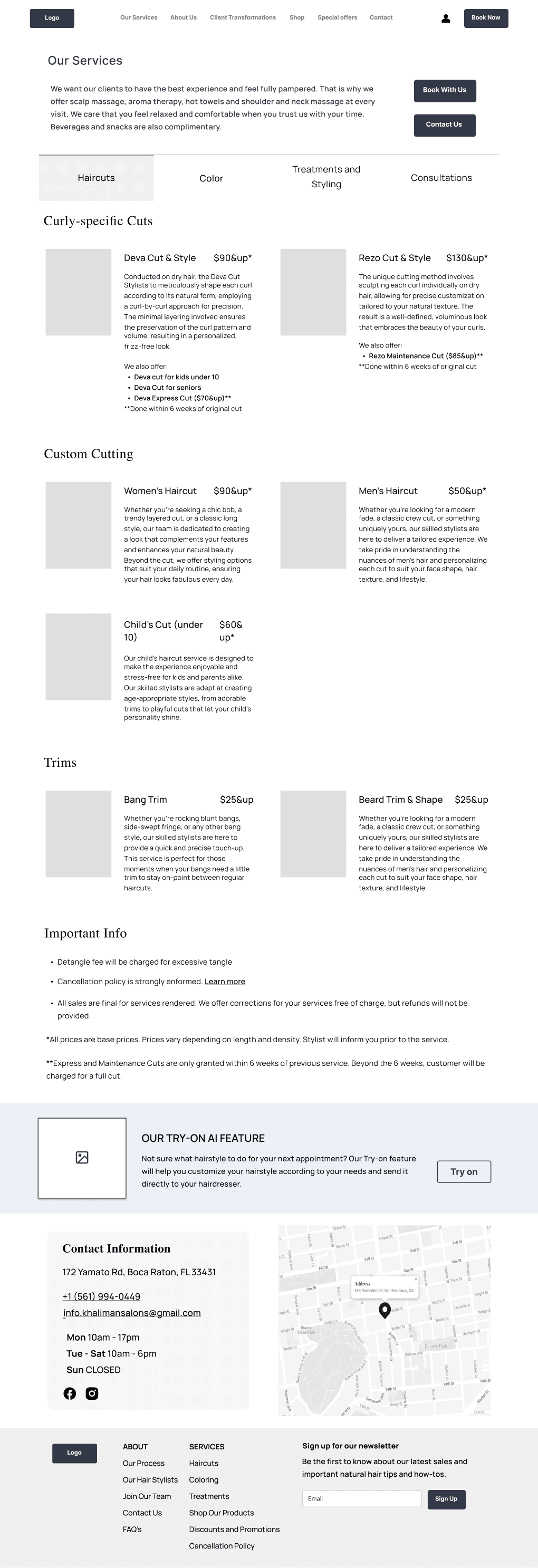
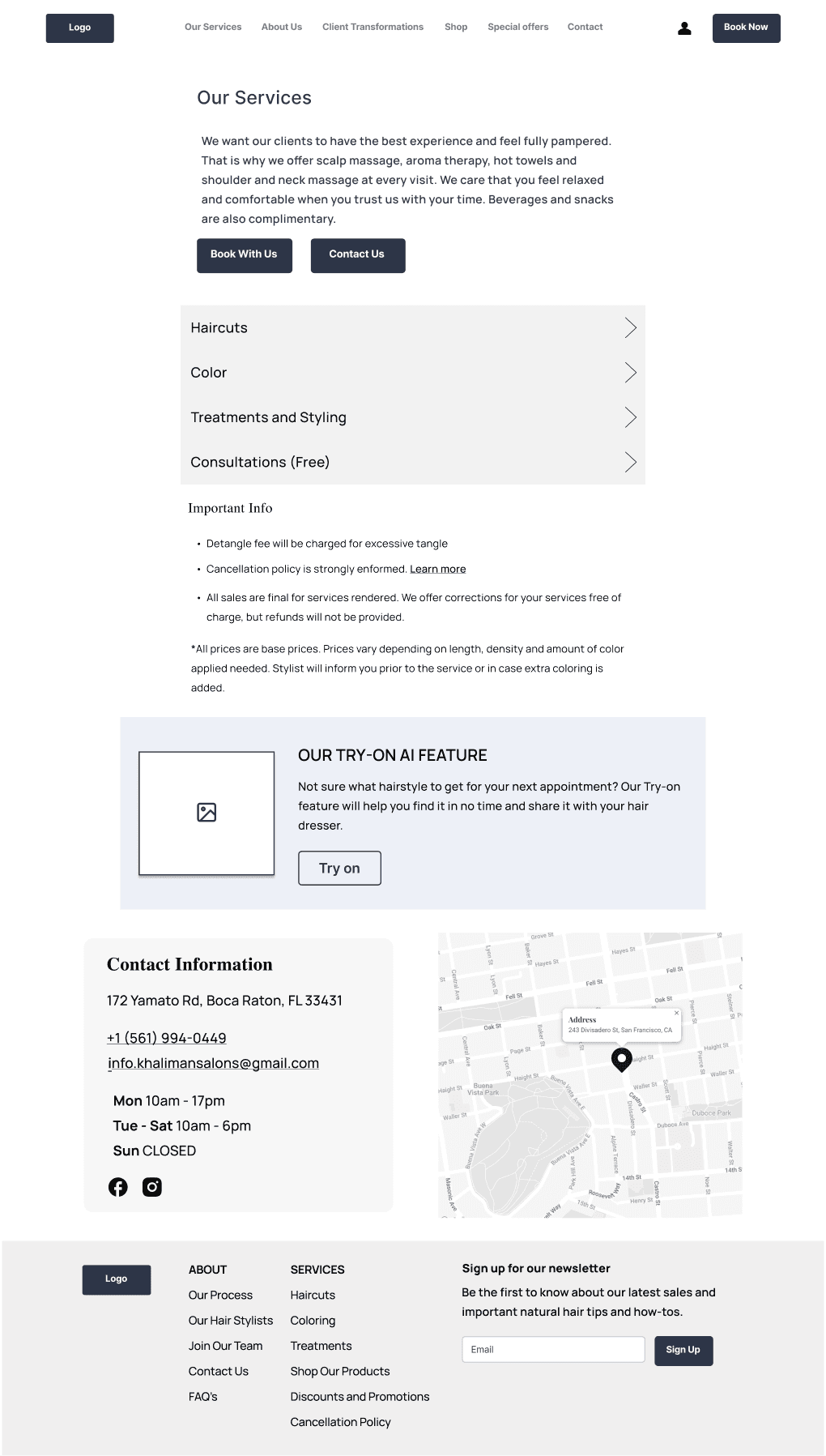
HOMEPAGE - LOW FIDELITY TO high FIDELITY
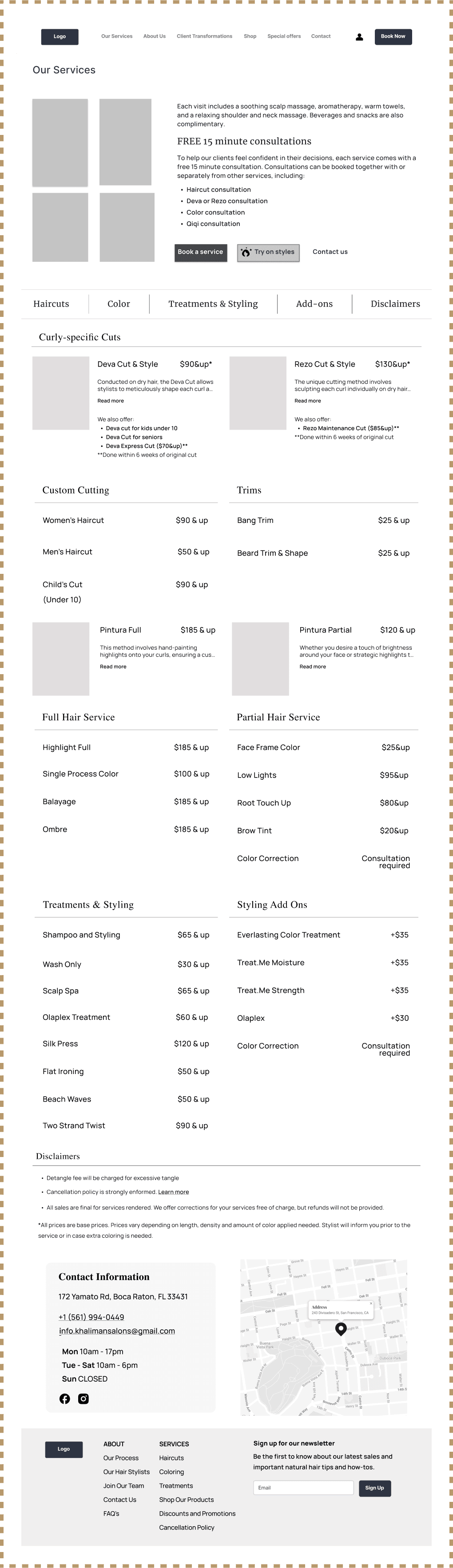
SERVICES PAGE - LOW FIDELITY EXPLORATIONS
My goal for the service page was to be easily scannable and provide clear information on the services and pricing. In order to do that, I initially thought that having tabs was a way to not overwhelm users with a big list of services.
After feedback from other designers, I came to the conclusion that scrollability is more important when looking through a menu since users will have to do more work finding the services with tabs and, thus, click through more. In order for the user to have control over which services to view at a time, I decided to add a double sticky navigation tab (service page v3), where the user has the ability to jump to whichever section of the menu they’d like.
Service Page v1 - horizontal tab bar
Service Page v2 - accordion tabs
Service Page v3 - with horizontal sticky navigation
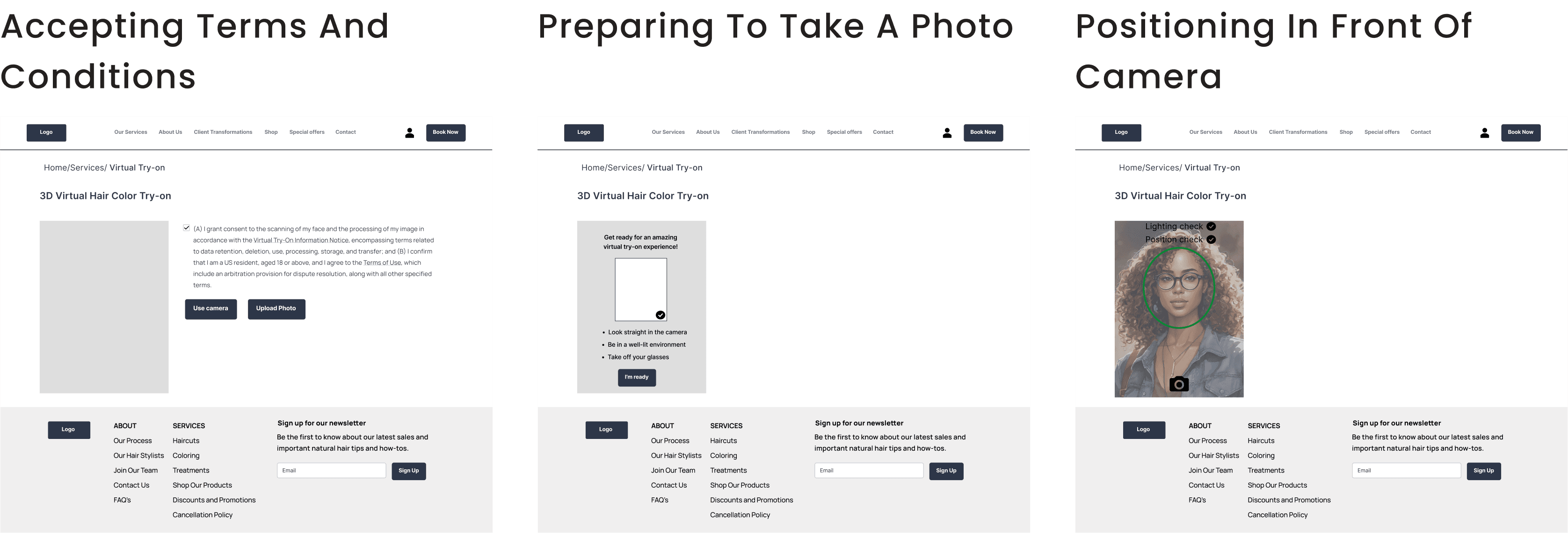
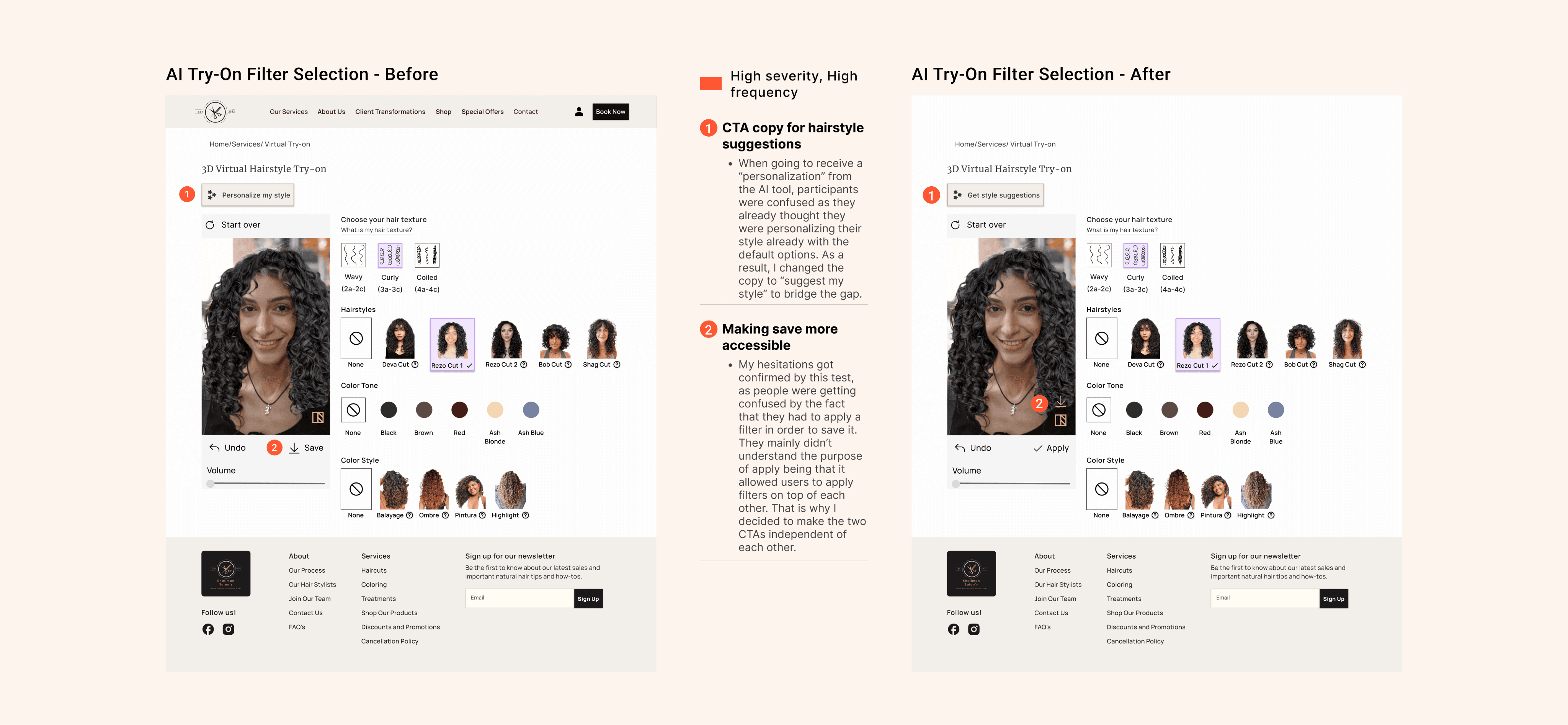
AI TRY ON FEATURE - LOW FIDELITY WIREFRAMES
I examined the try on process of a few different AI try on tools that exist in hair product websites, as well as AI try on applications. I decided on the order presented below. However, I was curious to see if my user testing participants would be confused with the “Apply” button. The “Apply” button was meant to apply a filter on the photo taken by the user. This action would then allow the user to save the photo once applying the filter on it. Alternatively, the user could continue layering different filters on top of each other by pressing "Apply" in between filters, eg. to combine both a hair cut and color.
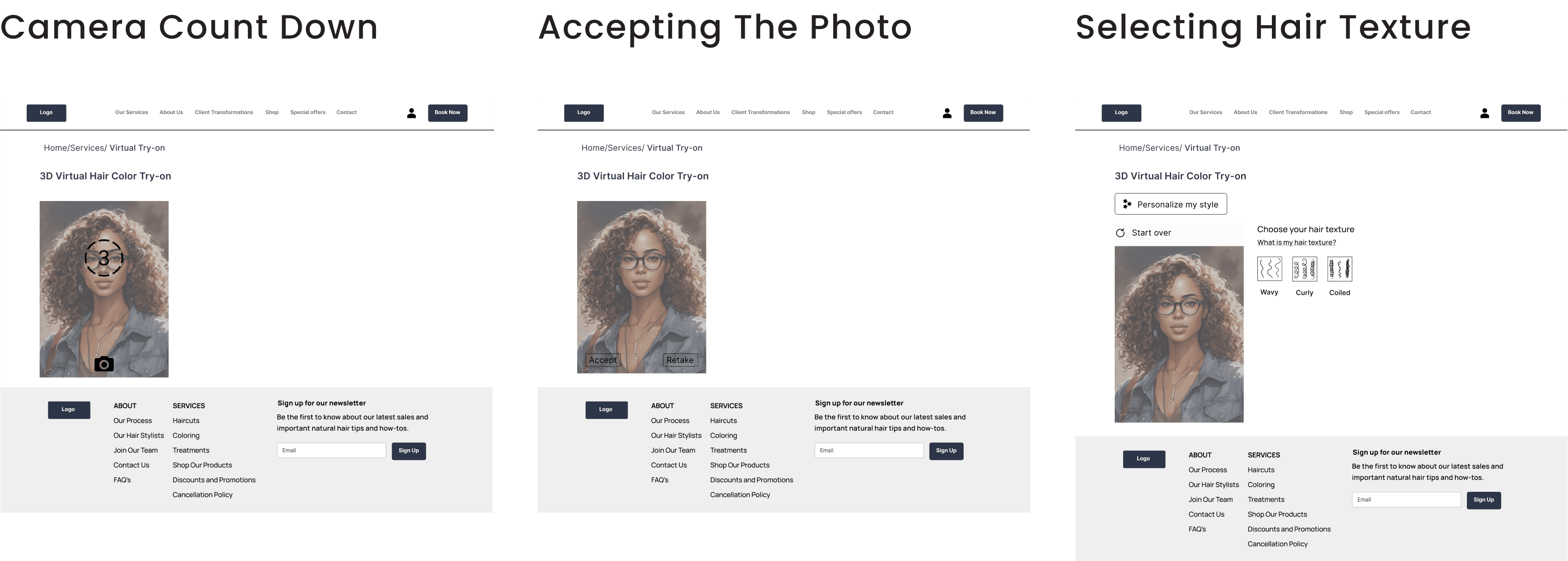
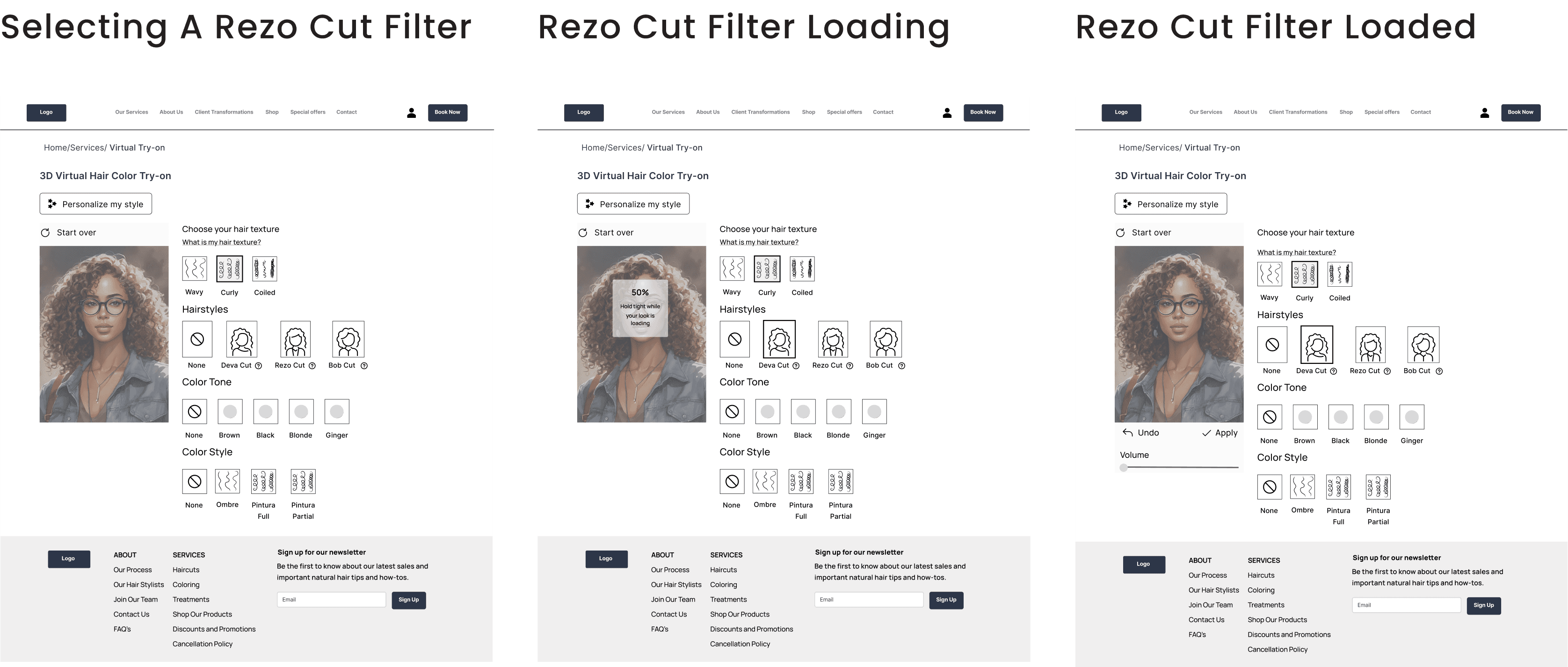
AI TRY ON FEATURE - high FIDELITY WIREFRAMES
I used high quality animations that were able to depict how the feature would be used realistically.
What makes the feature different from other AI tools
After capturing a photo, user can select their hair texture (or learn more about it), in order to generate haircuts that would match their texture
User is able to learn about the different hairstyles by clicking on the question mark tooltip
User is able to combine both cuts, color and styles in order to get an outcome as closely as possible to the one they envision
RESPONSIVE DESIGN ON MOBILE
The experience needs to be the same in all devices, including the mobile version. I, thus, ensured that all of the main screens were also responsive on mobile.
Located in Boca Raton, FL, our hair salon specializes in all curly hair types (2a to 4c). We proudly feature the exclusive Kevin Murphy hair care product collection to guarantee quality care for your curls. With our expertise, we promise a comfortable experience for every client. Join us on a journey to embrace the beauty of your unique curls or sleek, straight locks.
8:15
What to expect
Each visit includes a soothing scalp massage, aromatherapy, warm towels, and a relaxing shoulder and neck massage. Beverages and snacks are also complimentary.
8:15
Home/ Services/ Virtual Try-on
3D Virtual Hairstyle Try-on
Accept the conditions to use the camera or upload an already existing photo.
8:15
Testing and Iterations
User testing was done to the same 5 interviewees that were interviewed in the original website evaluation, since they fall under the target audience and have experience navigating through the original website. Usability testing was moderated and conducted through Zoom.
Success Metrics
Tasks tested: viewing the homepage, viewing the services page, capturing a photo using the AI try on feature and saving the photo of an applied hairstyle, analyzing face features to receive hair cut and color recommendations.
I tested the homepage in terms of confidence levels to check whether users felt confident enough about the expertise and professionalism of the salon staff.
I tested the services page in terms of clarity of information to check whether users understood the different services and their descriptions, as well as the pricing information provided.
I tested the AI try on feature tasks in terms of ease in order to see whether users were satisfied with the way the tool was designed.
Finally, I calculated the completion rate for all tasks tested as well as the usability of the website as a whole.
Quantitative Results
Completion Rate
100% of participants completed all tasks successfully.
100%
Confidence level
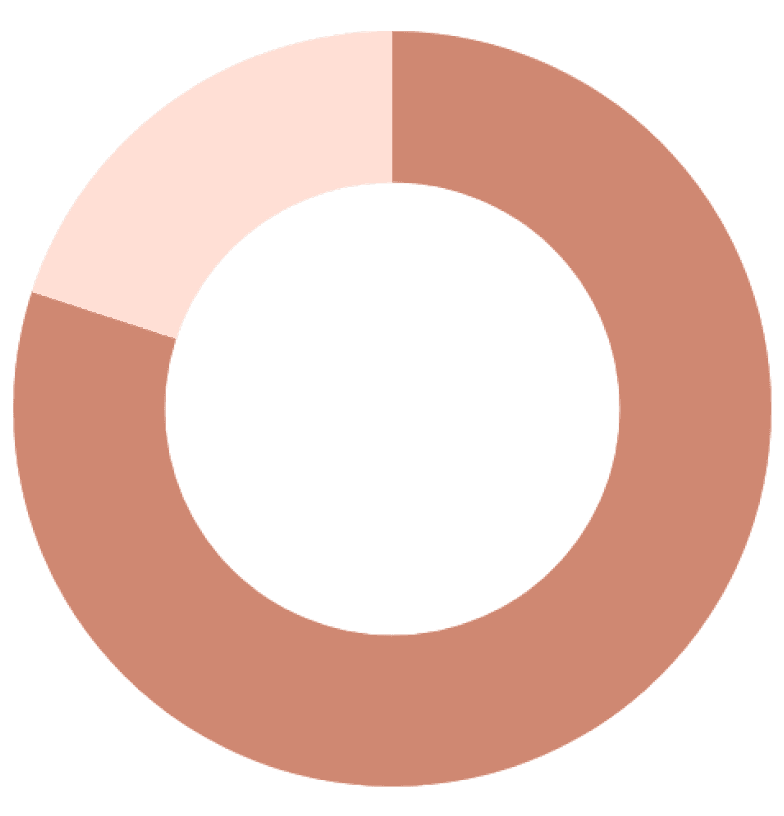
80%
80% of participants rated their confidence of the staff’s expertise a 5 out of 5, with 5 being the highest.
Rate of ease
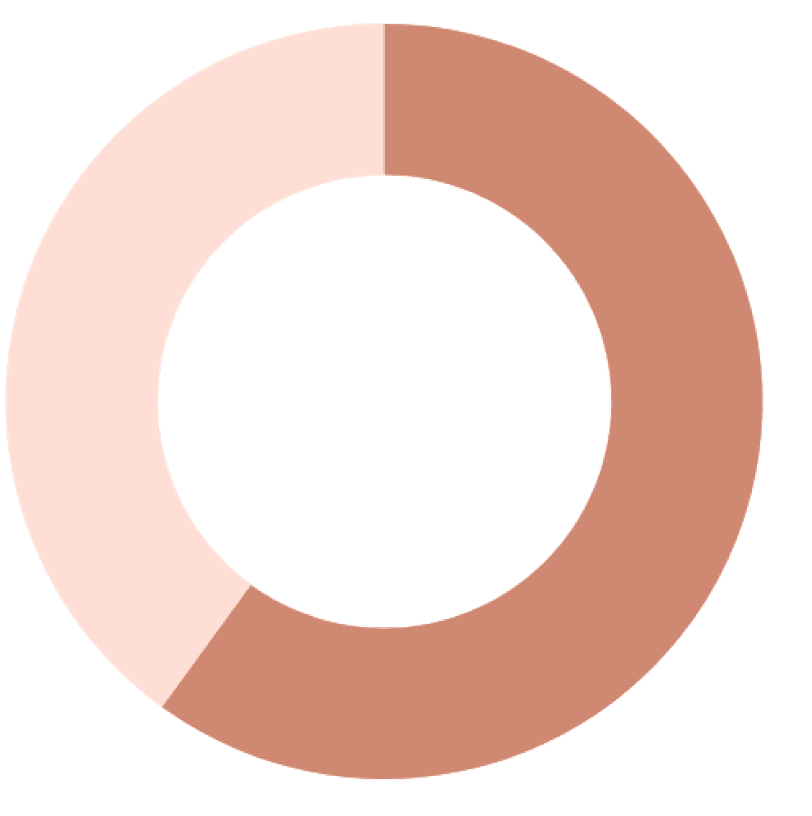
60% of interviewees rated the ease of both AI try on tasks a 5 out of 5, respectively.
60%
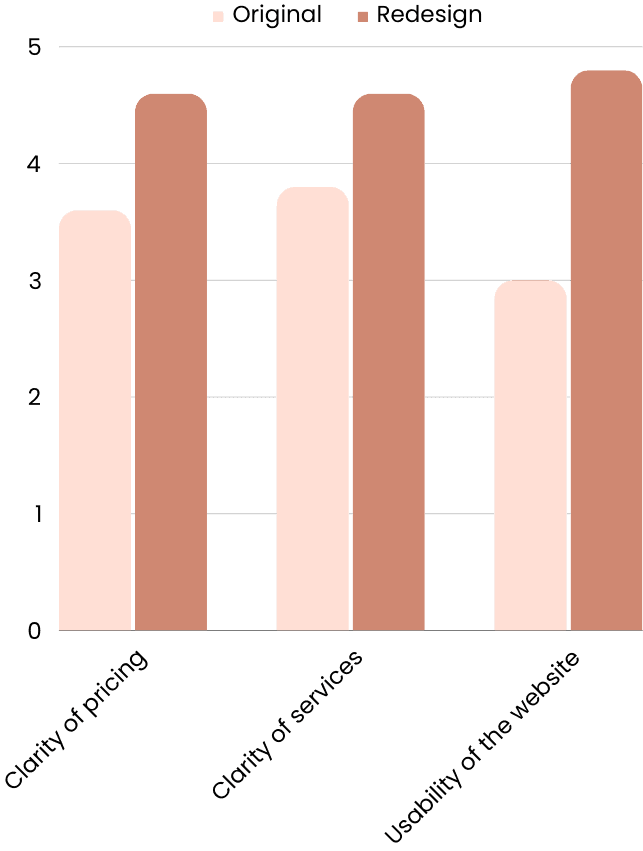
The average rating for the clarity of the pricing information increased by 28%.
The average rating for the clarity of the service information increased by 21%.
The average usability rating increased by 60%.
Qualitative Results
Users mentioned the following words when describing the website:
Overall Impression
When asked whether they would consider booking at Khaliman hair salons after browsing through the website,
100%
of participants said that they would likely book a service at Khaliman Salons
REVISIONS
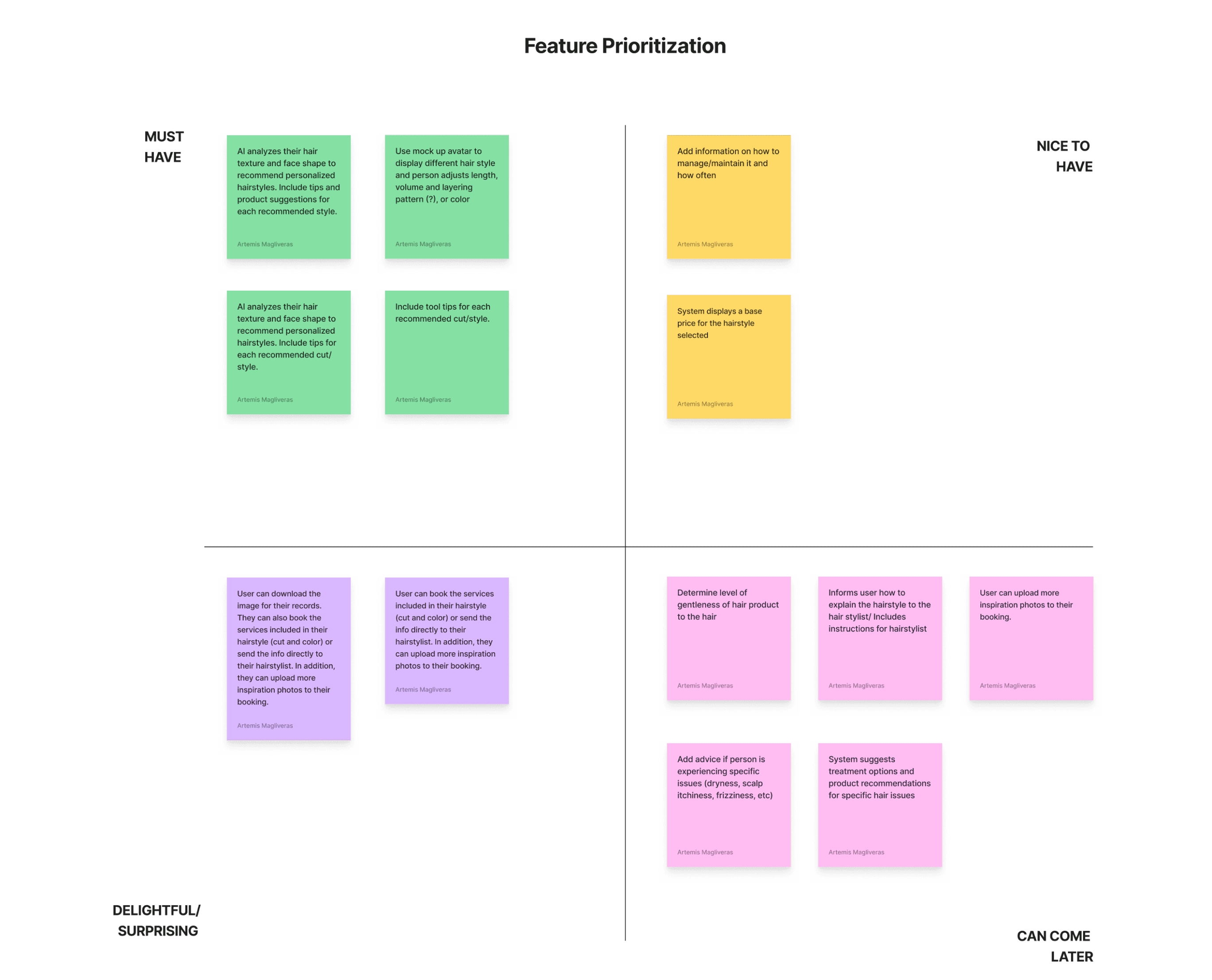
Prioritization
I made revisions mainly on the Services page to improve the visual hierarchy. Most of the issues observed were of low severity and higher frequency, which means that they did not get in the way of task completion but they still enhance the user experience.
The couple changes I made on the Try On feature flow was for more severe and frequent issues that users were experiencing. The AI task flow changes would take higher priority over the changes proposed on the Services page since the issues presented got in the way of task completion.
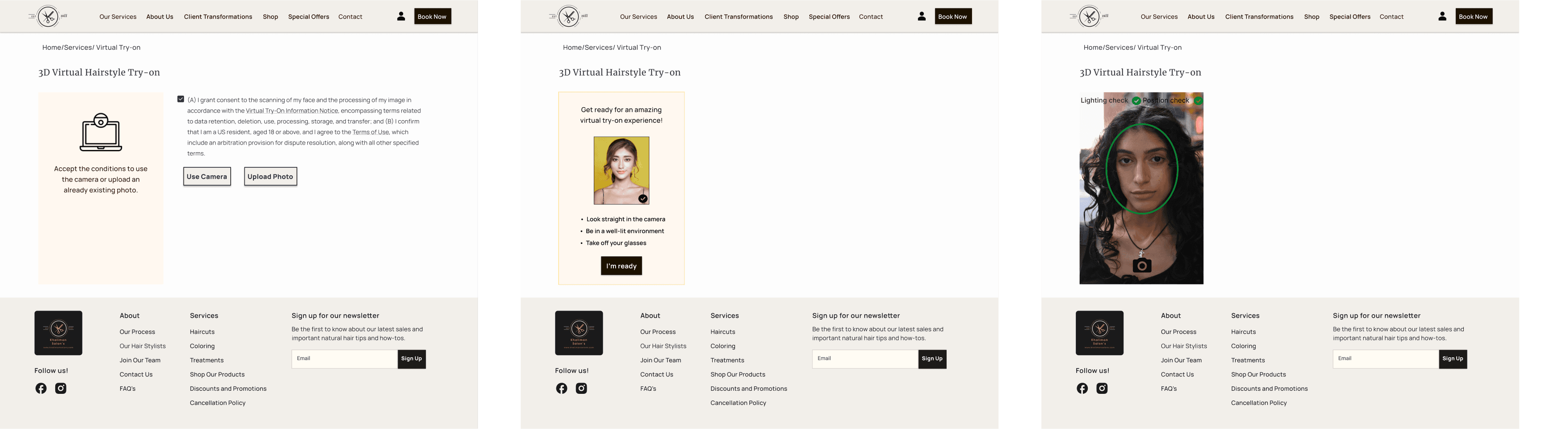
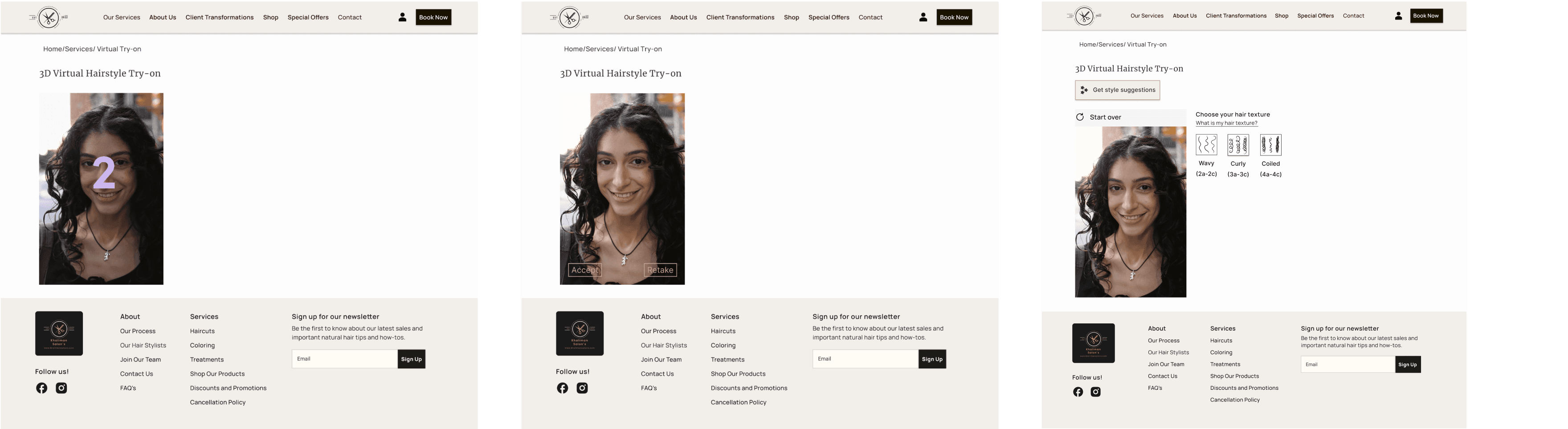
FINAL PROTOTYPE
Click on each screen to start and pause the prototype.
Homepage and Services Page
AI Try On - Default Selections
AI Try On - Receiving Style Suggestions
Key Takeaways
wHAT i LEARNED
Designing with constraints in mind
Due to my client wanting to utilize the website builder that they are most comfortable with (WIX), I had to consider the limitations of the specific builder and design the website accordingly. Because of it, I chose a simple layout and information architecture to make the website more suitable for the WIX environment.
Responsive is not Adaptive Web Design
I initially designed mobile screens that were missing a few sentences, since the website is generally text heavy, or omitted certain shapes that I thought were not fitting well on the mobile design. I learned quickly that, in order to design responsively I had to keep all elements in the screen accessible to the user and shuffle around the items in a way that fits the screen, such as stacking content vertically.
NEXT STEPS
3 month goals
Test revisions during second round of usability testing with a mix of potential and current clients of Khaliman salons
Apply design on WIX platform
Redesign the rest of the website pages and make them responsive
Add more filters in the AI try on tool, in addition to the ability of adjusting hair length
6 month goals
Track Wix analytics to evaluate traffic fluctuations, user engagement and retention rates
Implement a feature to help users identify hair issues through a picture scan and suggest products that help them solve those issues. This is meant to add on to the educational component of the AI tool and promote the hair salon’s products more.